Inky Dash v3
Recently, I’ve been updating an old project of mine, Inky Dash, which I originally built back in 2020. Inky Dash is a web interface for Pimoroni’s line of Raspberry Pi ePaper displays. It is intended to be self-hosted on the Pi connected to the display and accessed from a browser over a local network.
For this complete rewrite, I used the Flask framework to build a backend that exposes an API, interacts with the display’s library and serves a static frontend built with Next.js.
Version 3 of Inky Dash comes with the following new features:
Support for more display types
Inky Dash v1 originally supported a single display type, the Inky pHAT. Inky Dash v3 now supports a number of different display types:
- Inky pHAT (212 x 104)
- Inky pHAT (250 x 122)
- Inky Impression 4”
- Inky Impression 5.7”
- Inky Impression 7.3”
The display type is automatically detected when Inky Dash is started or can be set manually in the settings.
Slideshow mode
A sequence of images can now be uploaded and displayed as a slideshow. When uploading an image a cropping tool allows the user to easily crop the image to the correct size. Once cropped, it is dithered by the server, using the display’s compatible palette.
Image feed mode
The new image feed mode allows the display to automatically update with images from a specified web location. When enabled, the display periodically checks a URL that points to a PNG or JPEG image, downloading and displaying the latest version at a chosen interval.
Image feed mode provides an easy way for myself or third-parties to extend the functionality of the display. Just host an image, either locally (for personal use) or on the web and then point Inky Dash to that location.
I’ve created two example projects that can be used as images feeds…
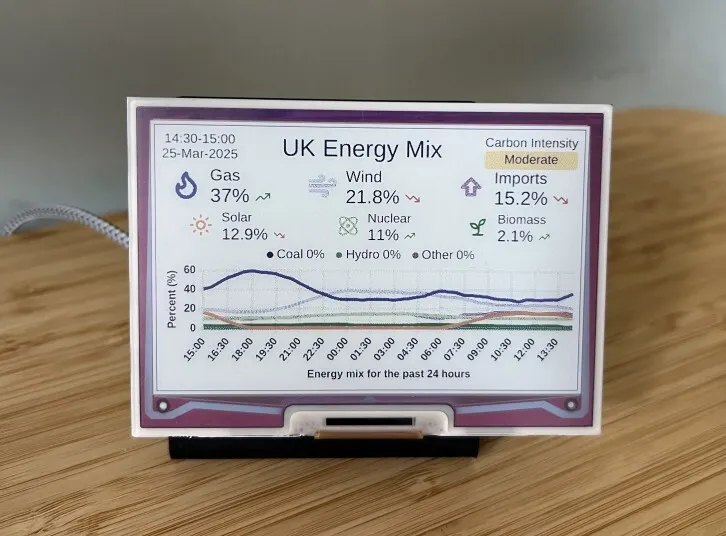
UK Energy Dashboard
The first one is a dashboard that uses the NESO API to display a live feed of the UK’s energy generation mix and carbon intensity.
It works by periodically processing a Jinja template using the data returned from the API and taking a screenshot of the rendered HTML using playwright.
The screenshot is hosted locally, the URL for which can then be set as the source for the image feed, allowing the display to automatically show the current energy generation data for the UK.

YouTube Live Stream Capture
The second project is a YouTube Live Stream Capture that periodically captures the latest frame from a YouTube live stream and saves it as an image.
Again that image can be hosted and provided as the source for the image feed.